當今許多人使用移動設備來瀏覽網站,這使得為移動設備進行優化變得越來越重要。在這篇文章中,我們將討論針對手機和移動設備進行網站優化的重要性以及一些實用的技巧和工具。現在就讓我們深入探討,如何設計一個真正的mobile-first網站吧!
1.響應式設計
響應式網站設計能夠自動調整網站內容的大小和排版,以適應不同設備的屏幕大小和解析度。這意味著您只需要建立一個網站,就可以讓您的網站在不同設備上提供良好的使用體驗。(想了解更多關於響應式設計Responsive Design的話,可以瀏覽我們另外一篇文章: 網站設計必知! 什麼是響應式設計Responsive Web Design?
2.快速載入
手機訪問網站的速度非常重要,因此您需要確保網站可以快速加載。以下是一些可以幫助您加速網站加載的技術:
快取技術:
使用快取技術可以減少載入時間。通過將資源存儲在本地快取中,下次訪問時就可以從快取中載入,而不是從網站伺服器上重新下載。
圖片和視頻壓縮:
使用壓縮技術可以減少圖片和視頻的文件大小,從而加快載入時間。
CSS和JavaScript壓縮:
使用壓縮技術可以減少CSS和JavaScript代碼的文件大小,從而加快載入時間。
3.採取較為簡化的設計
行動裝置的螢幕尺寸通常偏小,螢幕可是範圍不會來得比電腦螢幕來得大,因此在設計上的選擇,我們會建議盡量網站的設計簡化。可以讓網站更適應手機的小屏幕。以下是一些可以幫助您簡化設計的技術
簡單的排版:
使用簡單的排版可以減少網頁上的混亂和設計元素,從而使得網站更容易閱讀。
簡單的色彩:
使用簡單的色彩可以使網站更加易於閱讀,同時也可以使得設計更加簡單。
減少元素:
減少網頁中的元素可以使網站更加易於閱讀,同時也可以加快網頁的載入速度。
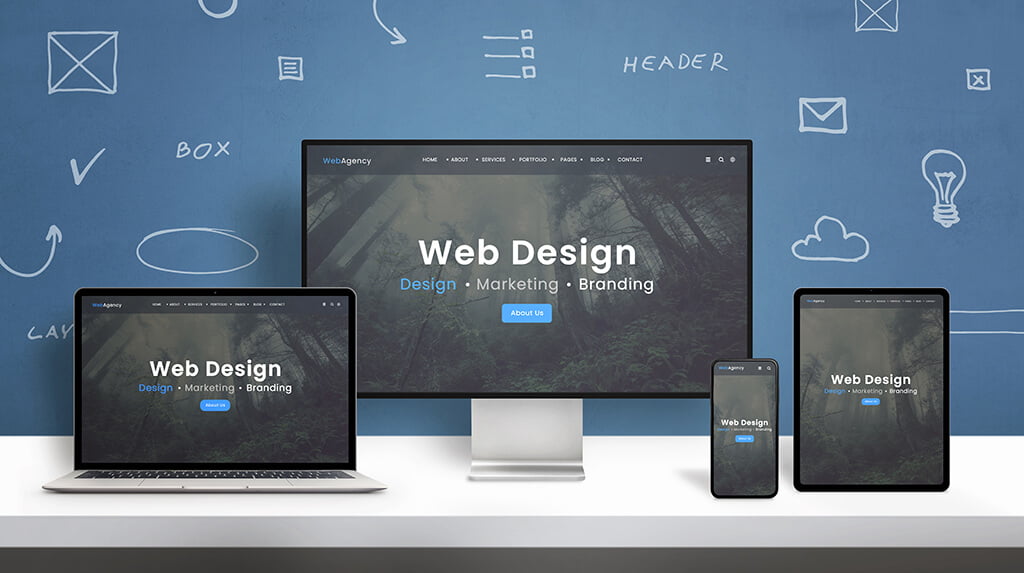
4.適應不同螢幕大小
這個主題可以說和響應式設計有些許相似,但更加延伸的討論。我們會需要去關注不同的互動裝置(例如:電腦、筆電、平板、手機)的大小及解析度。設計上,進階的做法是,我們可以為不同的寬度裝置,提供不同的設計樣式和佈局。這樣的規劃,可以確保我們的網站在不同設備上皆能提供最佳的使用體驗。
5.使用手機友好的功能
設計手機友好的功能可以提高手機訪問者的使用體驗。以下是一些可以幫助您設計手機友好的功能的技術:
滑動:在手機上使用滑動而不是點擊來瀏覽網站可以提高使用體驗。
觸摸螢幕支持的元素:
使用支持觸摸螢幕的元素可以使得手機用戶更容易使用您的網站。
簡化註冊和登錄:
設計方便的註冊和登錄功能可以減少手機用戶的不便,從而提高使用體驗。
總結
在今天的移動時代,為手機和移動設備進行優化變得越來越重要。一個設計良好、手機友好的網站不僅可以吸引更多的訪問者,還可以提高轉換率並促進業務增長。通過這篇文章,您可以學習到如何針對手機和移動設備進行網站優化,以提高您的網站流量和轉換率。因此,不要等待,現在就開始優化您的網站,提供更好的手機訪問體驗,從而促進您的業務增長。
傑克大俠提供企業形象網站、電子商務網站開發與系統開發等優質服務,若有相關興趣,歡迎聯絡我們或是參考網站內的作品。歡迎隨時聯繫我們喔☛ info@mjitec.com | LINE我們 | Facebook訊息我們