UI/UX設計
UI DESIGN
UI讓您的網站,
成為鎂光燈下焦點
UI設計就如同為新家添購一張別具美感的椅子,馬上就能為居家佈置注入不同風格與氛圍。
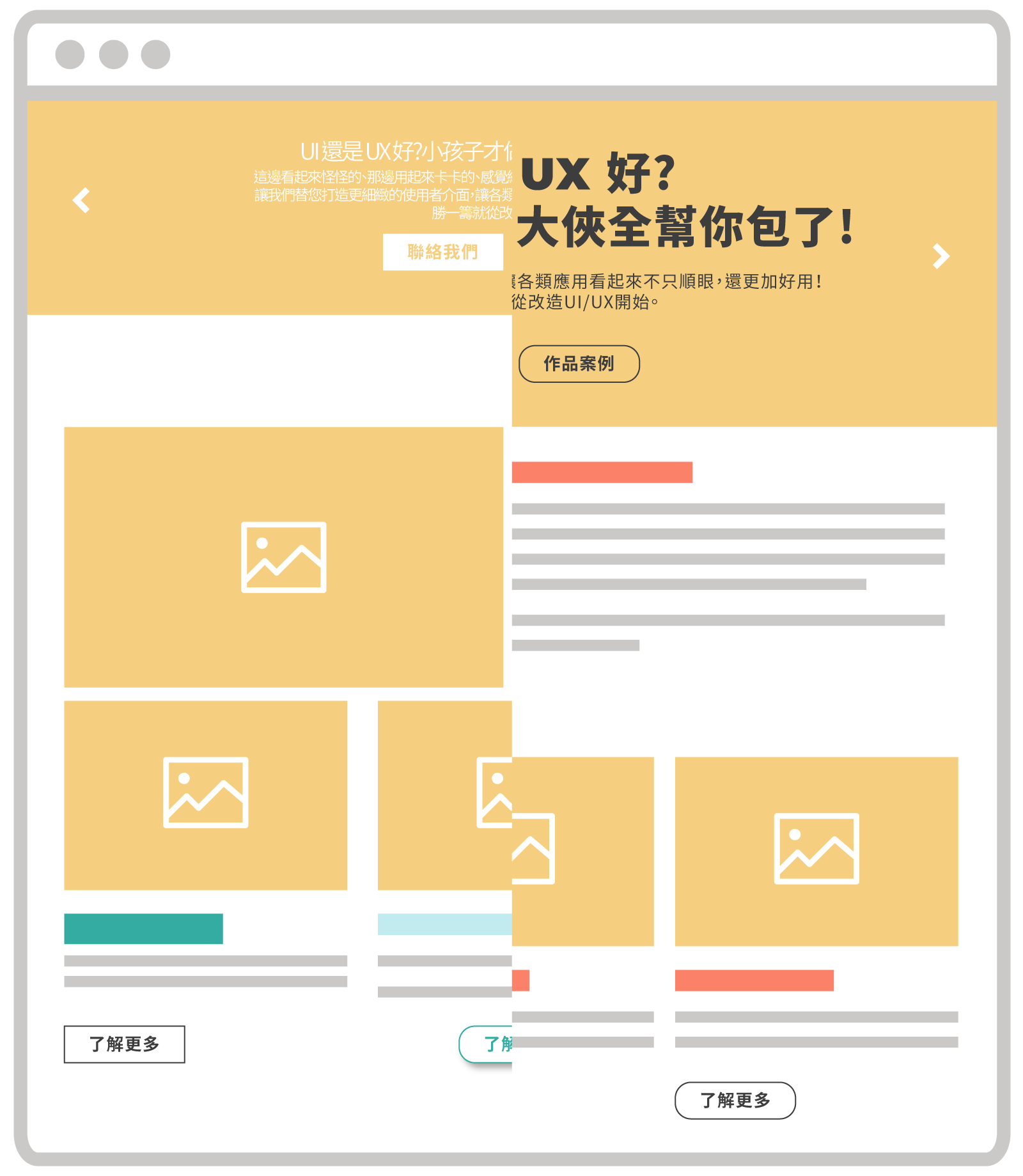
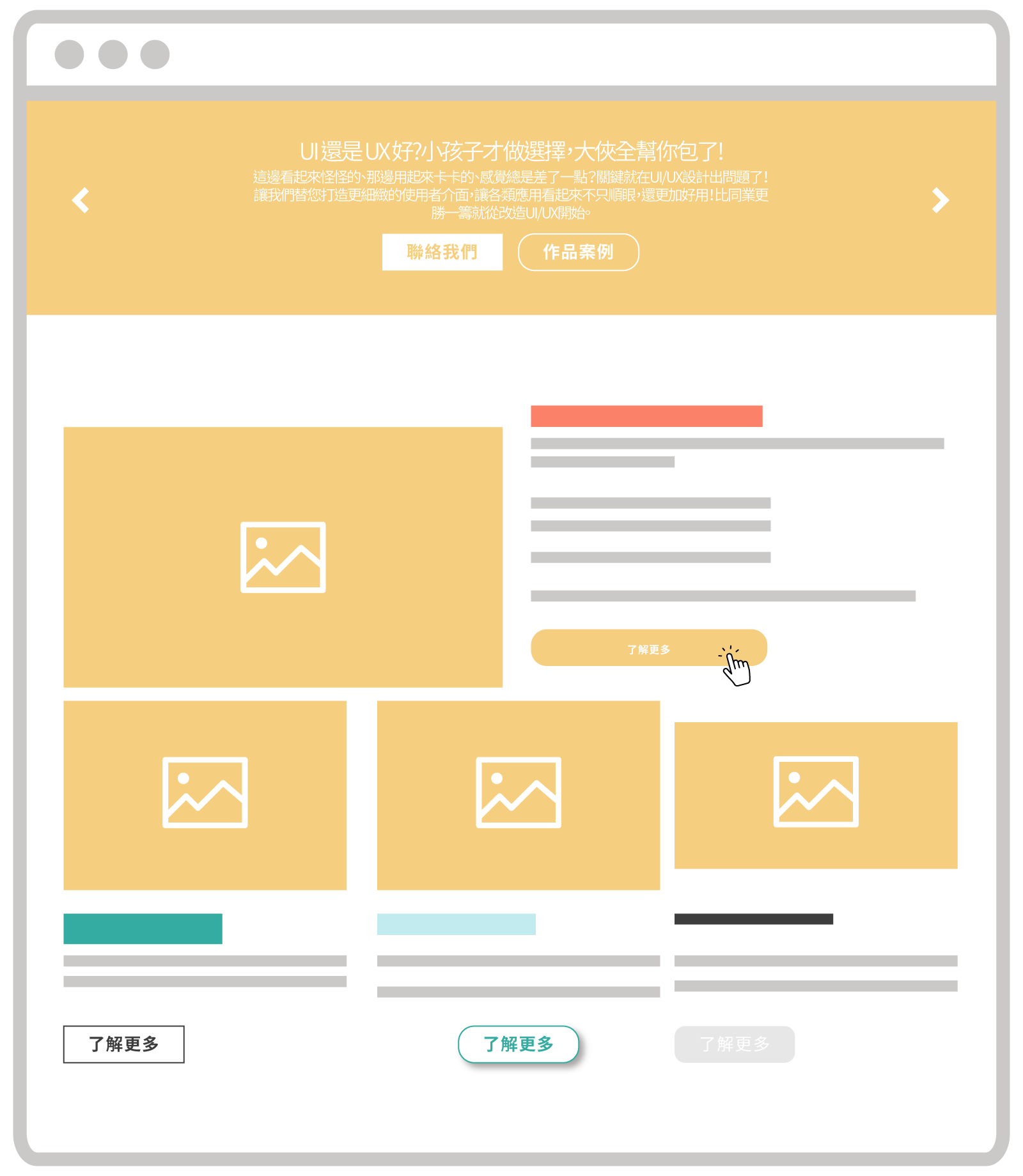
以網站設計為例,注重於網站整體視覺的呈現,像是視覺風格、色彩搭配等,讓您的網站「看起來」很美觀,就是UI設計(使用者介面)在做的事。
UX DESIGN









UX才是讓設計,
更上一層樓的關鍵!
但僅有美觀,坐起來卻極其不舒服的椅子,最終也只能淪為放在角落長灰塵的擺設。那何不為自己添購一張美感與實用兼具的椅子呢?
著重於網站「用起來」的感覺,像是對於網站操作是否方便、有效率、易用等,並創造更愉快的使用經驗,則是UX設計(使用者經驗)在做的事。


看出二者差異了嗎?
UX其實無所不在,而且比想像中更重要!

SERVICE
傑克大俠UI/UX設計
讓商家的各類應用更勝一籌。

網站設計
符合最新設計趨勢,清楚掌握頁面邏輯。協助客戶打造最佳UX網站!

一頁式/活動網頁
無論是限時活動、促銷,都能替您完美展現,創造更大的商業價值。

APP設計
Wireframe線圖繪製,介面配置一覽無遺。打造最佳互動體驗的APP。

客製化設計
(後台系統介面等)
完善溝通,打造獨一無二的設計。與您共創最具品牌特色的系統介面。
PROCESS
完整的設計流程
縝密的規劃,精巧串連使用者與商家。

01
Sitemap/FlowChart製作
透過繪製Sitemap/FlowChart,清楚掌握頁面之間關係與流程。系統資訊欄位整理建置,深度了解前後台使用者與系統互動重點,協助客戶釐清互動邏輯,打造最佳UX基礎。(此階段資訊亦可由客戶直接提供,將不酌收任何費用)

02
Wireframe繪製
Wireframe線圖繪製,介面配置一覽無遺,探討使用流程每一處UX細節,找出最佳互動方式。

JPEG交付

02
Wireframe繪製
Wireframe線圖繪製,介面配置一覽無遺,探討使用流程每一處UX細節,找出最佳互動方式。

JPEG交付


03
介面設計稿繪製
符合設計趨勢的UI設計,搭配多年專業UX經驗,與您共創出直覺且易上手的系統介面。【可加價製作Live Prototype】

Figma交付

04
設計切版
掌握最新切板技術,動態效果應用畫龍點睛,符合HTML5與BOOTSTRAP標準。

HTML交付

04
設計切版
掌握最新切板技術,動態效果應用畫龍點睛,符合HTML5與BOOTSTRAP標準。

HTML交付
CLIENT
他們都選擇了傑克大俠,歡迎您一同加入!