什麼是購物網站?
購物網站是店家提供客戶在網路上了解商品、訂購的媒介。要讓進入網站的瀏覽者轉化為客戶,除了優良的產品力之外,最重要的就是提供良好的購物體驗。要提升購物體驗的方式非常多,像是精美、在各種裝置都能輕鬆閱讀的商品圖文、良好的購物流程設計等。今天就來聊聊一個提供優秀購物體驗的購物網站要具備的3大基本設計要素。
帶動業績成長的3個基本設計
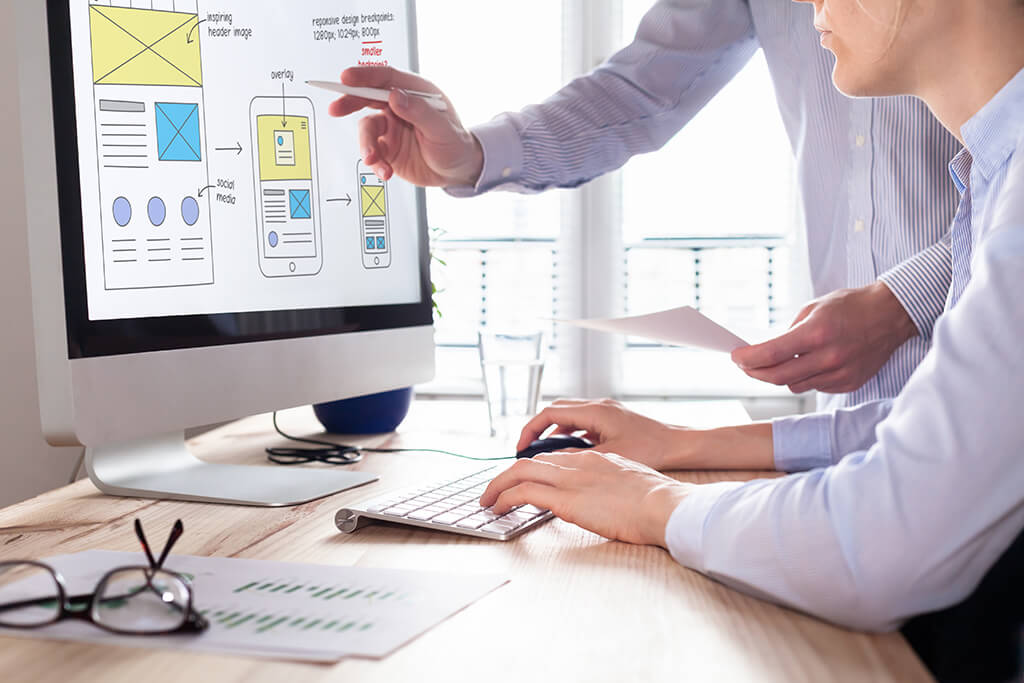
不跑版的響應式設計
過去常見的大小網(電腦版、手機版)設計常常讓經營者苦不堪言,除了難以維護之外,在消費者體驗上也非常的不一致,常常會導致客戶在無意間流失。而響應式網頁設計 ( RWD, Responsive Web Design ) 技術問世後,就徹底解決了這個問題!
響應式設計讓網站能在不同大小的螢幕間自行調整版位,在不同裝置間仍可以達到有效的資訊傳達,讓消費者不管在電腦或手機上都有非常一致、流暢的購物體驗。
對網站經營者來說,RWD設計省去了傳統大小網要同步維護的麻煩問題,提高經營效率。此外,在購物行動化、碎片化的時代,RWD設計的網站在手機上也能提供消費者進行購買等購物APP功能,讓經營者在是否建置APP這個問題上有更多的考慮空間。
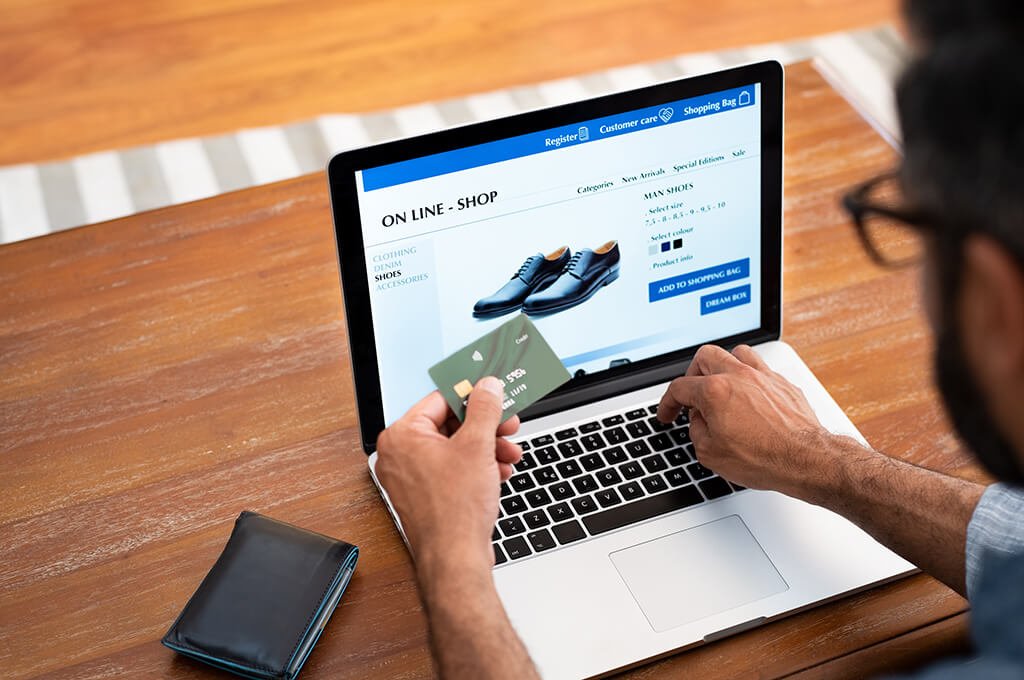
流暢購物流程設計
購物網站最重要的功能就是要促使客戶購買,所以購物流程的設計就更加重要。購物流程設計有三個重點:流暢、簡單、易懂。我們提出3個簡單的作法,像是:人性化購物車功能、方便的註冊系統、易懂的購物步驟。
人性化購物車功能
當客戶看完商品說明之後,要在各頁面上提供明確、醒目且容易判斷的加入購物車按鍵,讓消費者能以最快速度把商品放入購物車。這樣的作法可以快速讓訂單結帳完畢,而不需要耗費太多的時間,流暢的消費者購物流程更可以促進轉化率的提升。
方便的註冊系統
一直以來會員經營就是經營網站的一大重點,但對今日的消費者來說,購買前如果要填寫過多的註冊資訊是會造成棄單。所以註冊系統一定要容易而且步驟簡單,你可以使用社群登入功能或是在將結帳時一併註冊,不但不會造成棄單也可以提高註冊率。
易懂的購物步驟
消費者的購物流程簡單要分成三個步驟:加入購物車、填寫資料、結帳及送出資料。每一個步驟的頁面設計要簡潔易懂,讓顧客可以方便檢視與填寫,提高結帳效率。你也可以在欄位旁邊註記小提醒,提高客戶填寫資料時的正確性。
延伸閱讀:想做好網站UX設計? 跟著做就能提升轉換率的小技巧來啦!
到達頁設計
到達頁又稱Landing Page,是指客戶每次透過不同管道造訪網站時看到的第一個頁面。就像是初次見面時的第一印象非常重要,這個到達頁面也會影響客戶是否願意繼續進行後續的填寫資料或是訂購等動作。
到達頁的內容必須聚焦、清楚的傳遞資訊或解決客戶問題,透過平面設計引導視覺氛圍,利用行動呼籲(Call to action)打造有趣的互動,讓客戶能繼續看下去並達成店家設定的目標(加入購物車、填寫資料等)。
結語
當客戶透過搜尋、廣告等方式進入網站,表示這一位客戶對產品、服務有著很強的需求,是非常精準的潛在客戶。此時,購物網站承擔著引導客戶購買的重要角色,而前面提到的三大設計可以提供客戶良好的購物環境,有效將流量轉化為業績。趕快去檢查你的網站有沒有符合這三大設計要素吧!如果不知道怎麼檢查的話,可以在下方留言,杰騰可以幫你檢查喔!
杰騰提供許多設計與行銷的優質服務,若有相關興趣,歡迎聯絡我們或是參考網站內的作品。歡迎隨時聯繫我們喔☛ info@mjitec.com | LINE我們 | Facebook訊息我們