當人們一天平均透過裝置看到超過150則廣告、上千則資訊的時候,人類在有限的注意力下,大腦為了降低負擔不會細細分析每則資訊,反而會迅速的判斷「這是不是我要的」、「有沒有解決我的問題」,所以我們更要精準排版、圖片及文字讓使用者一定能接受到你想傳達的訊息,這就是熱點設計學的威力!
熱點設計學:從生理學、心理學的角度進行體驗設計,藉以提高使用者體驗的設計方法。
很多廠商在建立網站時,往往會過度注意在美感上,反而忽略重要資訊的呈現,最常見的錯誤熱點設計像是:最新資訊擺在網站最下方、聯繫資訊非常難找到等等,就像是把門市裝潢得非常漂亮,卻把主打商品擺在最遠的角落,衝刺業績當然事倍功半。
架設網站一個非常要重目的就是:抓住來到網站的每一位客人,讓客戶透過網站與企業互動或是消費。所以除了美術平面設計外,接下來我就教你熱點設計學中最入門的兩招:找出裝置視覺熱點、用設計創造熱點。
找出裝置視覺熱點
仔細回想你在逛大賣場的時候,是不是很少抬頭或是彎腰找產品呢?廠商也常常都是將熱銷商品放在層架最顯眼的地方(一般都是中間高度),這是為什麼呢?
因為人類的視覺有中央傾向,也就是說人們看任何事物時,都會下意識的先注意中間的位置。所以你有沒有注意到,商場在擺放熱賣產品、檔期商品時,都會優先放在貨架中間高度,因為這個位置就是人們的視覺熱點。
中央傾向的影響在手機、電腦螢幕上更加顯著,所以在規劃網站內容傑的的時候務必將主打商品、最新檔期活動資訊放在畫面的中央位置,就可以數倍提升消費者接受訊息的效率喔!
用設計創造熱點
從熱點設計學的角度出發,網站的平面設計一定要符合人體的眼球運動模式,我們才能神不知鬼不覺的駭進消費者的大腦,讓其在潛意識的引導下迅速聚焦在重點資訊上。
讓重點資訊突出是一個很棒的手法,強化背景與其他資訊的對比度就可以創造出視覺突出的效果。像我有時會刻意將重要的區塊亮度提高,或是背景、旁邊的區塊調暗,讓消費者在瀏覽網頁時突然被手電筒照到一樣,他會自然而然的多花心思去注意這個區塊在傳達的資訊。另外,讓口號與說明內容的字體大小有差異,或是在色彩間創造差異性,也能創造出很好的效果喔!
再來就是人類在閱讀資訊時,由左至右、由上到下的Z字型眼球運動模式可以提高閱讀速度,也強化資訊吸收的速度。Z字型排列的資訊相對其他排列方式,可以導引消費者下意識的優先閱讀,理解的網站重要資訊的能力也會大幅提升,所以在製作階段就要使用Z字型的排版設計方式。

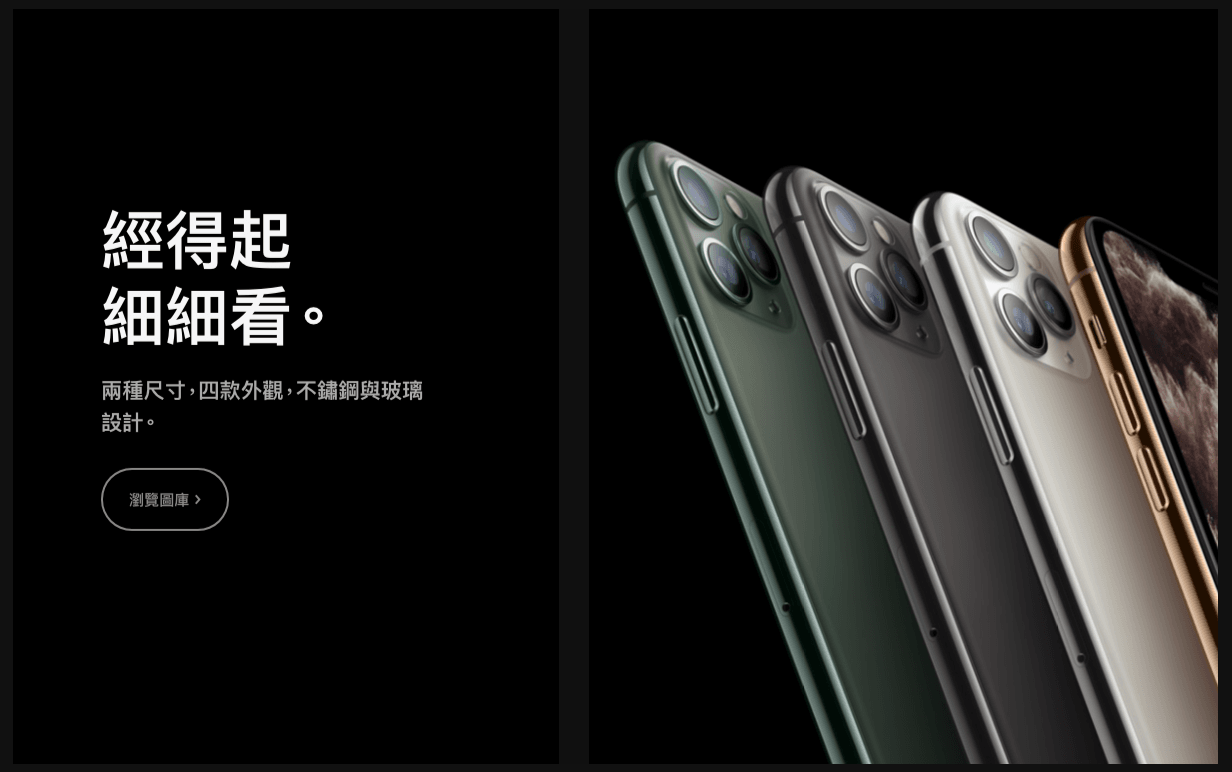
APPLE的熱點設計非常優異
像你可以看到我截取的APPLE官網頁面中的區塊,透過左方的主口號放大、左方非常凸出背景的圖片來提高對比,讓你可以首先接收到APPLE要跟你傳遞造型、做工經得起細看。同時採用Z字排法讓整體要呈現的內容更易於閱讀,精簡的說明文字加上行動呼籲,讓消費者不必細看,一眼就能知道這個區塊要傳達的資訊。
無論是產品服務或是廣告banner只要透過熱點設計學的應用,就能讓消費者自然而然的注意,企業與消費者間的隔閡迅速消失,因此也能為企業帶來更多的消費者互動。前面提到的兩個做法只是熱點設計學中的基礎應用,我們非常著重熱點帶來的效應所以有更深入的研究,就是要讓設計不只是設計,更是能幫助店家的強力工具。
關於熱點設計你有什麼想法、問題嗎?歡迎在下方留言討論。
杰騰提供許多設計與行銷的優質服務,若有相關興趣,歡迎聯絡我們或是參考網站內的作品。歡迎隨時聯繫我們喔☛ info@mjitec.com | LINE我們 | Facebook訊息我們