








想法=APP=新商機
您的想法可以天馬行空,我們則將之化為現實,為企業從無到有創造新的商業價值。為商家打造使用者、裝置、場景間的黃金三角,輕易滿足企業想要達成的商業目的。穩定的程式架構及易於使用的系統,讓您專注本業不必費心維護。

踏實,讓成品更完整
專案團隊會與您確認功能需求、使用者族群及型態、上線時程等相關目標及細節要求,我們據此規劃專案時程,同時也有人員負責進行聯繫溝通、緊盯時程,確保APP成品符合規範及上線時程不延誤。





踏實,讓成品更完整
專案團隊會與您確認功能需求、使用者族群及型態、上線時程等相關目標及細節要求,我們據此規劃專案時程,同時也有人員負責進行聯繫溝通、緊盯時程,確保APP成品符合規範及上線時程不延誤。







周密,讓您無後顧之憂
程式上線前配合各式流程進行測試,經過不斷的改正讓穩定性、易用性達到最高。我們也提供詳細的前後台操作教學手冊,讓操作人員快速上手。完整的保固服務及定期的客製維護方案,不必擔心後續的資料備份、系統更新等煩雜瑣事,讓商家營運無壓力。



















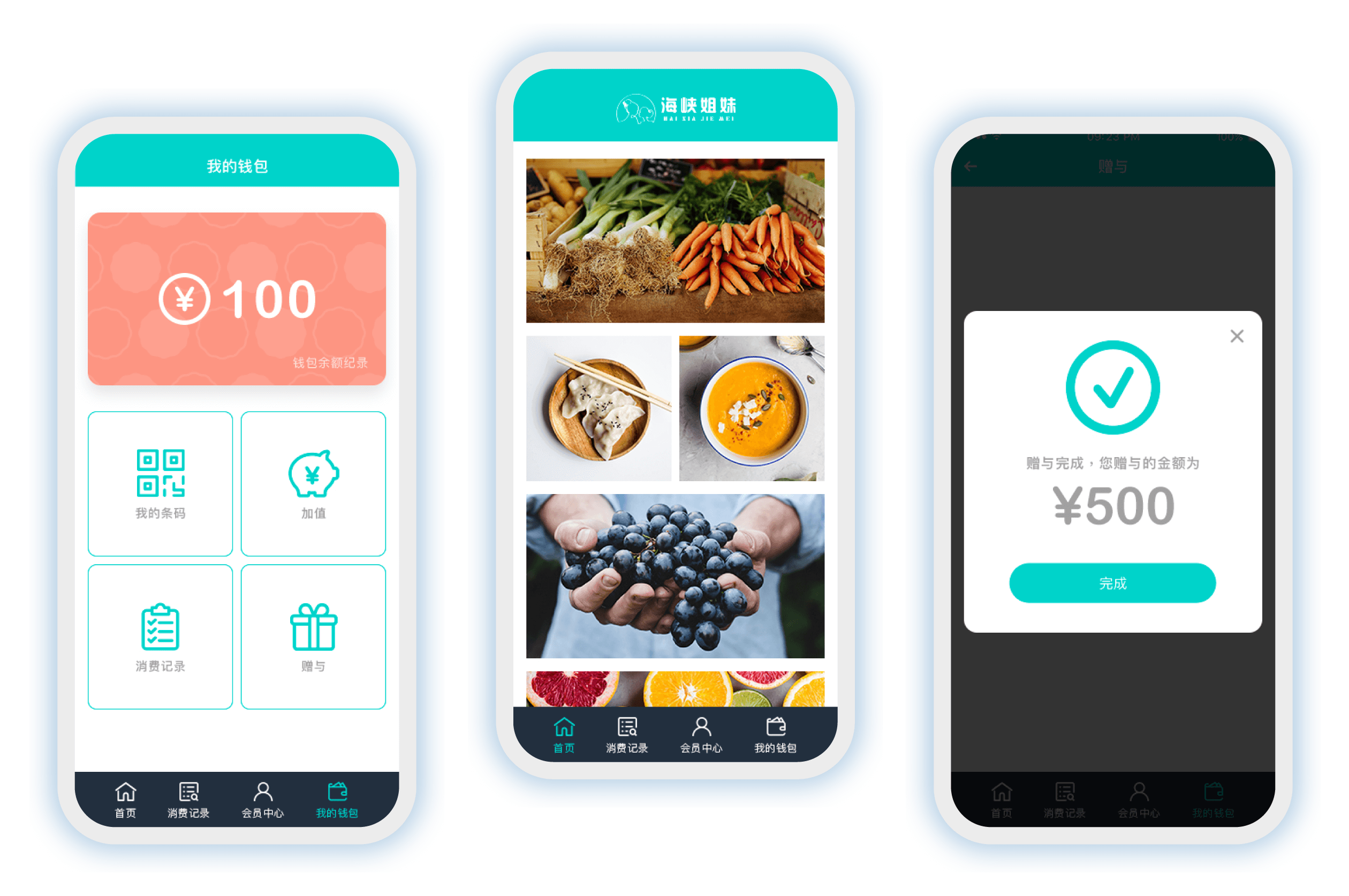
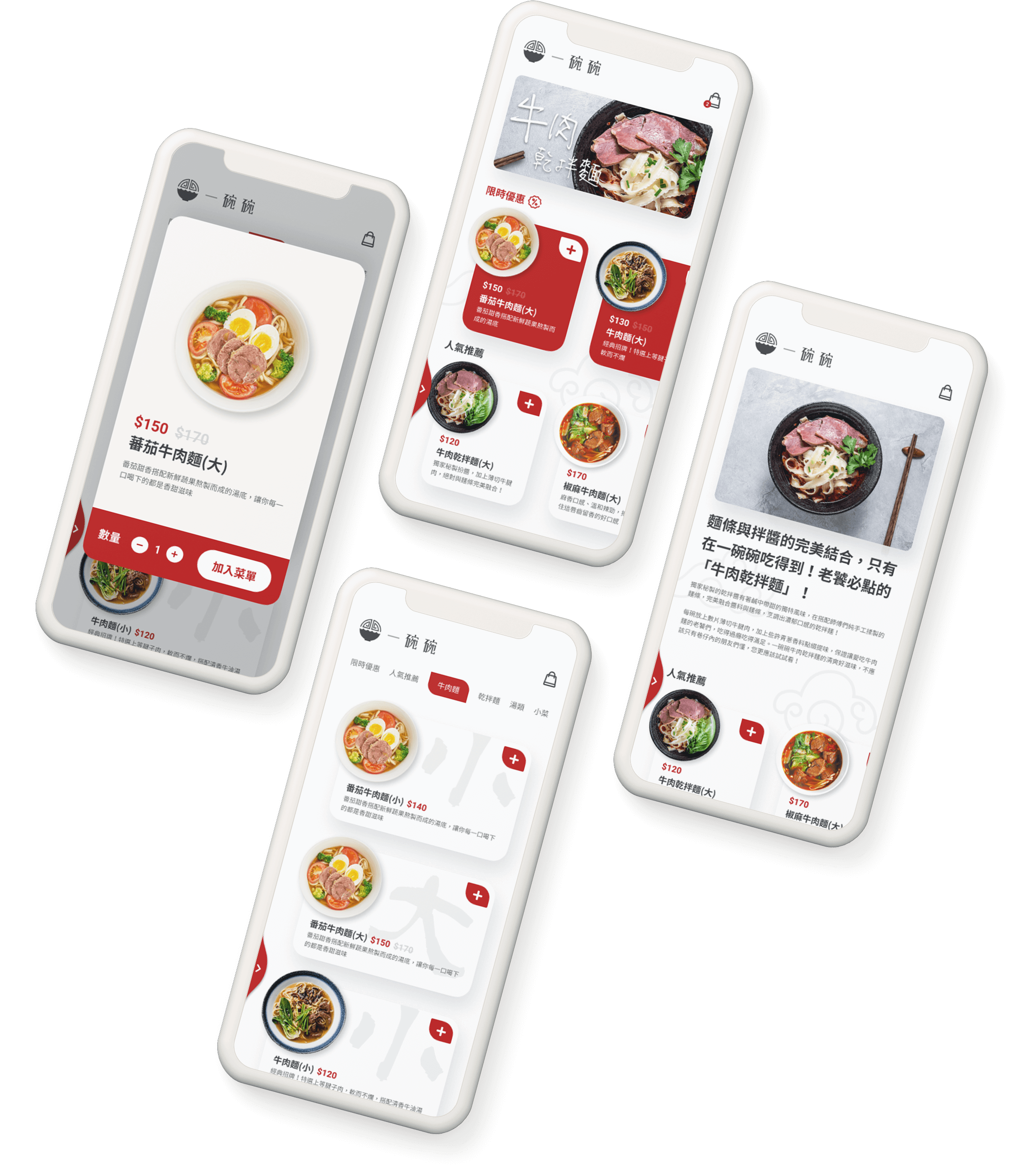
什麼是Prototype?
將APP介面的平面設計稿化為平板、手機裝置上可實際操作、上架的產品,這些都需要經過工程團隊繁複的開發階段才有可能實現。而要讓一個APP做到最完美無誤,可能也需要花費不少的時間。
因此Prototype(原型)就是幫助工程師在開發前提出可以互動的介面工具。透過這樣模擬的方式,讓客戶看見設計被具體化。以最有經濟效益的方式測試與驗證APP的介面設計是否能帶給使用者良好的操作體驗,減少後續正式開發時,反覆修改的次數,加速APP正式上線的時間。
PROCESS
完整的設計流程
專業團隊,創造更大價值。



01
需求分析與溝通
透過訪談初步了解客戶需求,並依據客戶需求評估專案規格、報價、開發週期以及技術成本、資源等。(此階段資訊亦可由客戶直接提供,將不酌收任何費用)

02
Wireframe繪製
透過Wireframe線圖繪製,清楚掌握頁面之間關係與流程。協助客戶釐清互動邏輯,介面配置一覽無遺,探討使用流程每一處UX細節,找出最佳互動方式。

JPEG交付


02
Wireframe繪製
透過Wireframe線圖繪製,清楚掌握頁面之間關係與流程。協助客戶釐清互動邏輯,介面配置一覽無遺,探討使用流程每一處UX細節,找出最佳互動方式。

JPEG交付





03
介面設計稿繪製
完善溝通,為您規劃符合最新APP設計趨勢的UI設計及UX動線。以我們多年專業UX經驗,與您共同打造直覺且易上手,兼具最佳使用者體驗及最具品牌特色的APP介面設計!

Figma交付

04
Prototyping
介面設計師根據最後定案的設計稿,透過Sketch、Figma等相關Prototyping(產品原型製作)工具進行介面操作的模擬。這種模擬方式非常接近真實的APP操作體驗,方便客戶可以更具體了解介面的功能效果、動畫特效等。

Figma交付








04
Prototyping
介面設計師根據最後定案的設計稿,透過Sketch、Figma等相關Prototyping(產品原型製作)工具進行介面操作的模擬。這種模擬方式非常接近真實的APP操作體驗,方便客戶可以更具體了解介面的功能效果、動畫特效等。

Figma交付





05
APP工程開發
將設計稿正式化成品,進入APP工程開發、功能實現階段。掌握最新技術,動態效果應用畫龍點睛!

06
上線驗收與保固
APP正式上線階段,杰騰會依據APP功能需求執行性能測試、壓力檢測,確保APP操作上的穩定性。【可加價提供產品上線後續的維護、監控等方案】。






06
上線驗收與保固
APP正式上線階段,杰騰會依據APP功能需求執行性能測試、壓力檢測,確保APP操作上的穩定性。【可加價提供產品上線後續的維護、監控等方案】。
CLIENT
他們都選擇了杰騰,歡迎您一同加入!